Prototypes in Java Script :
In JavaScript, every function and object has a property named "prototype" by default. Whenever we create an object or function JavaScript engine adds a built-in Prototype property inside the object or function. Prototypes are the mechanism by which JavaScript objects inherit features from one another. Every object in JavaScript has a built-in property, which is called its prototype. All JavaScript objects inherit properties and methods from a prototype. In simple words, it can be said that a Prototype is an object, which JavaScript assigns to the [[Prototype]] property of an object when it creates it. Every function includes a prototype object by default.
The prototype is itself an object, so the prototype will have its prototype, making what's called a prototype chain. The chain ends when we reach a prototype that has null for its prototype.
Here first an object is created by the name my details.
const mydetails ={
fname:'kapil',
lname:'sarkar',
}
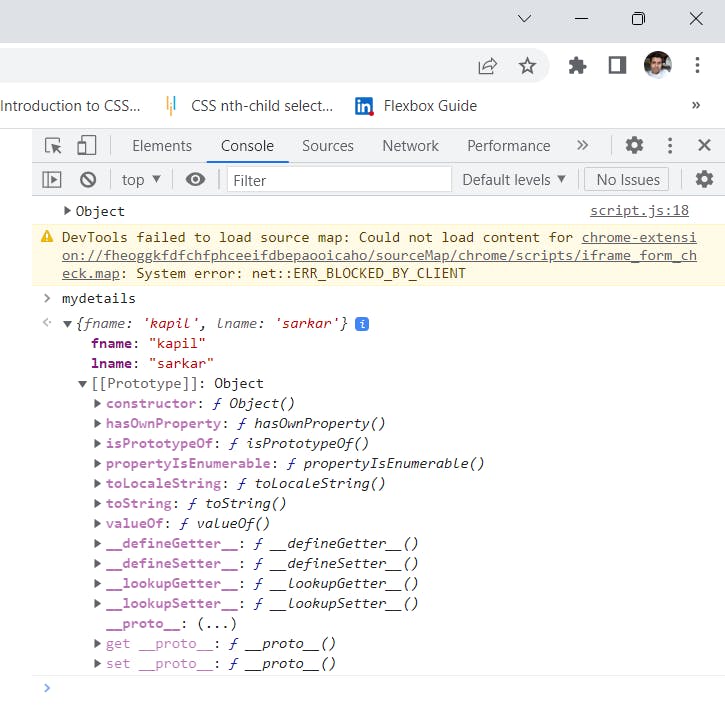
console.log(mydetails.__proto__);
Now on the browser console, we get :

Now let us understand this in detail
The __proto__: The __proto__ points to the Prototype object of my details object. The above picture shows all the properties of the object. It is an old way of getting prototype property.
Now let us create an array to understand this :
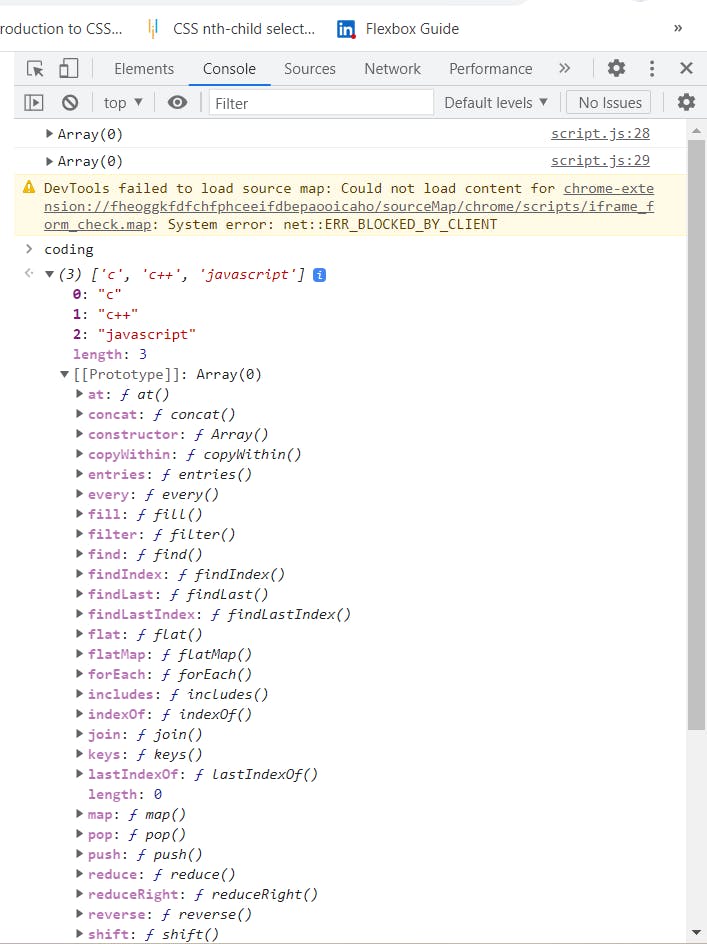
let coding=['c','c++','javascript'];
console.log(coding.__proto__);
console.log(Object.getPrototypeOf(coding))
The getPrototypeproperty property we used nowadays to get prototype property.
Arrays are inheriting properties from objects and these properties are injected into the prototypes. Now image on the browser console :

Prototype Description :
Let us describe the prototype with an image :

Let us discuss the Graphical description there are three Prototypes Protype'Virat', Prototype'Hardik',' and Protype'Dravid.'
In maximum cases, Protopype-'Virat' contains the most essential feature that a cricketer should have means let's say Batting.
Similarly Protype 'Hardik' also contains the essential feature that a cricketer should have is batting but it also contains the feature of bowling.
Now Prototype 'Dravid' contains the essential feature of cricketer batting but this prototype also contains the feature of wicket-keeping.
We can now conclude that Protype'Hardik' and Prototype 'Dravid' are the improved version of Protype'virat'.
Advantages of Prototype :
Prototypes make it easy for objects and functions to keep only one copy of features and to which the versions of the prototypes also have access.
So the new versions need not have to have to make a copy of one particular feature they just need to make their features.
It can also be said as the prototype inheritance.
Now let us understand this with an example :
const myaddress={
addr:'India',
indian:true
}
const fulldetails={
job:true
}
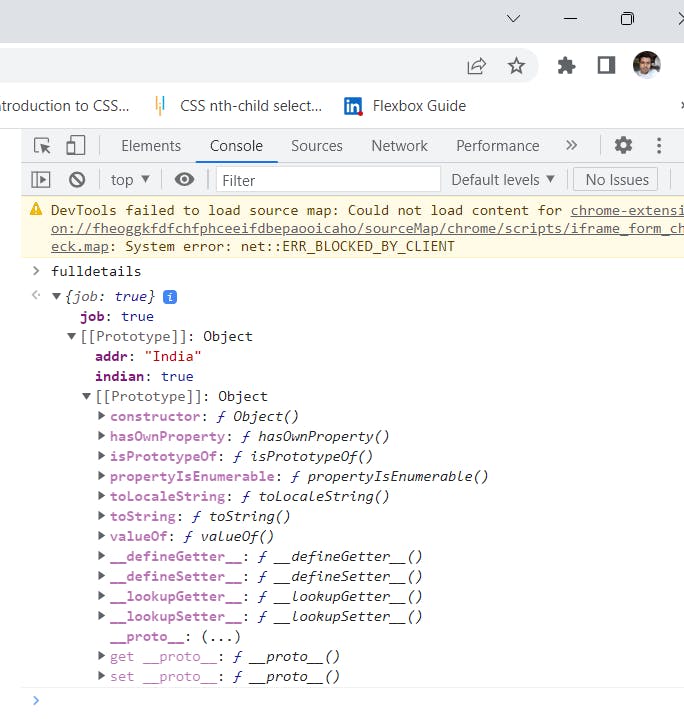
Object.setPrototypeOf(fulldetails,myaddress)
On the browser console, we get :

Here we have declared an object property known as a set prototype. By this property, the object named full details gets access of the properties of my address.
True Length of a String :
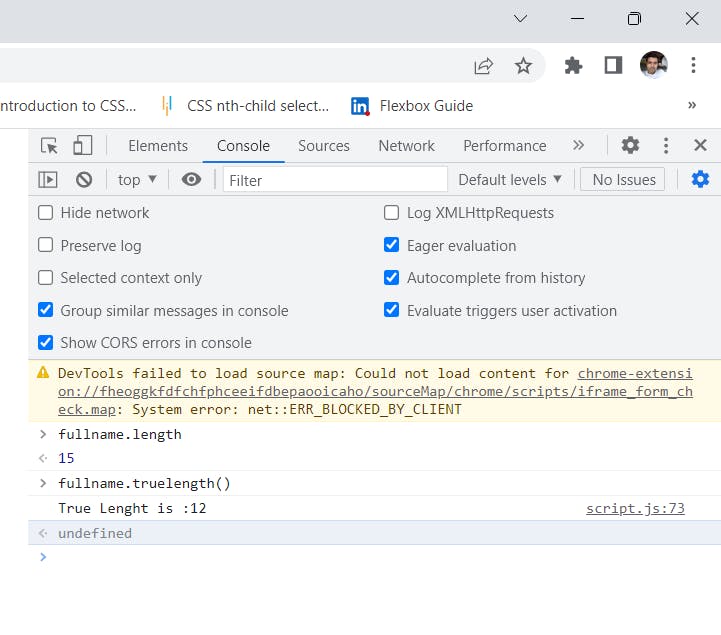
String.prototype.truelength=function(){
console.log(`True Lenght is :${this.trim().length}`);
}
let fullname='Kapil Sarkar ';
The length of the string full name is 15. The true length of the string full name is 12.
Now on the browser console, we get:

Prototype Chaining :
The prototype of an object would also be having a prototype of an object. This continues until we reach the top level when there is no prototype object. This is called prototype chaining in javascript.
Let us suppose object A contains a property 'new' which points to another 'new property of object B'.Similarly, object B's 'new' property points to object C's 'new' property and again C's new property points to D's new property. This chain ends with the Object's object which is the highest level parent and every object inherits from it.
Now let us understand this with a simple example.
const fname={
fn:'Kapil',
};
const lname=Object.create(fname);
lname.ln='Sarkar';
console.log(fname.fn);
console.log(lname.fn);
console.log(lname.ln);
Here in this case an object is declared with the property fn. Object. create will create a new Object lname with prototype fn. Now we can see lname doesn't have the property fn but it can still have the access to it with the help of prototype chaining. The Output describes these things.
Kapil
Kapil
Sarkar