DOM-The Introduction :
DOM manipulation in javascript is an important factor while creating a web application using HTML and JavaScript. The Document Object Model (DOM) defines the logical structure of documents and the way a document is accessed and manipulated. Developers widely use DOM in Javascript. To build more responsive web pages, developers can also use other programming languages.
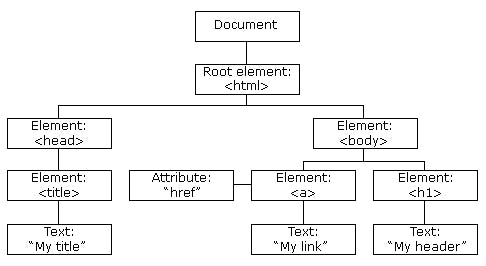
The Graphical representation of DOM is:

DOM stands for Document Object Model. When the browser takes an HTML (XML) document, it creates the model. This model allows Javascript to access and manipulate HTML documents.
DOM TREE :
According to DOM, every HTML tag is an object, even the text inside a tag is an object as well. All data from those tags are saved as objects. Overall, everything is arranged as objects. The information in these objects is logically arranged as a data structure tree, known as the DOM tree. Each browser has a program called DOM Parser. It is responsible for parsing an HTML document into DOM. It reads HTML and turns its data into objects that make up the DOM. The DOM is a tree made up of all elements in an HTML document. Moreover, It is a set of Javascript objects with certain properties and characteristics.
Advantages of DOM :
DOM is language and platform-independent.
DOM is dynamic and customizable and the file is parsed only once.
It is traversable, which means since the data is arranged in a neat hierarchy model, developers find it easy to locate specific information.
Disadvantages of DOM :
DOM takes up more RAM.
The Operation Speed is Slow.
DOM Selection Methods :
There are several methods in JavaScript that we can use to select elements from the DOM let us look at them one by one.
Basic Selections :
console.log(document);--selects the whole document or webpage.
console.log(window. document)--selects the whole structure of HTML.
console.log(document. head)--selects the whole head part of the HTML.
console.log(document.documentElement)--selects evry element in webpage.
console.log(document. body)--selects only the body part in the HTML page.
console.log(document.body.first element child)--selects the first element child in the body.
console.log(val. inner HTML);--will be able to load the whole HTML and content. inner Html returns all text, including HTML tags, that is contained by an element.
console.log(val.innerText);--will be able to load all HTMLelents are removed and only text comes out as output. innerText returns all text contained by an element and all its child elements.
getElementById :
It is used to select a single element based on its unique id attribute. It is the fastest and the most efficient method when selecting elements based on their id as the DOM can quickly search for the element based on the id.
Syntax :
const details = document.getElementById ("idname");
querySelector :
It is used to select the first element that matches a CSS selector. It's more flexible and versatile than "getElementById". As it can select elements based on a wide range of criteria such as class name, attribute values, tag name and more.
Syntax :
const details = document.querySelector('#id');
querySelectorAll :
It is similar to a query selector but it returns a Node list of all elements that match the given selector, rather than the first element.
Syntax :
const details = document.querySelectorAll(".classname");
getElementsByClassName :
It is used to select a list of elements based on their class name. It returns alive HTML Collection of elements, which means that the collection updates dynamically as the DOM changes.
Syntax :
let val = document.getElementsByClassName('tech');
getElementsByTagName :
It is used to select a list of elements based on their tag name. It also returns alive HTML Collection of elements.
Syntax :
const val = document.getElementsByTagName('ul');
