Before going into the array methods in Javascript let us discuss what is Array in Java Script
Array in Java Script --> Arrays in javascript is an object which is used to store multiple values having the same or different data types in a group. That means we can store elements of type Number, Boolean, String, Object, etc.
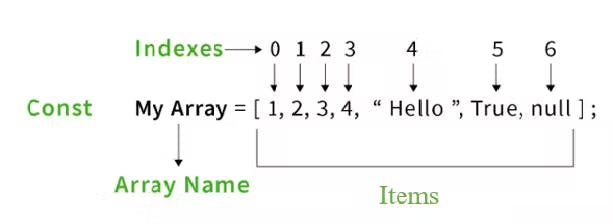
Arrays are represented by a pair of square brackets []. The values in an array are known as elements and their position is defined by index ( or indices). Each element in an array is separated by commas (,).

The above image clearly describes the representation of arrays and an index of an array
Java Script Array Methods -->
The strength of JavaScript arrays lies in the array methods. Array methods are functions built-in to JavaScript that we can apply to our arrays — Each method has a unique function that performs a change or calculation to our array and saves us from writing common functions from scratch.
Example -->
let lang = ['c','c++','java','python','javascript']
console.log(lang);
Output-->
[ 'c', 'c++', 'java', 'python', 'javascript' ]
Array Methods -->
1.push()-->
This method adds a new element to the array at the end.
let names = ['Sachin','Virat','Dhoni','Rohit'];
names.push('Kapil');
console.log(names);
Here in this method, an array is declared by the name names which contains 4 names so by the push method another name is pushed at the end of the array. So the output achieved is
[ 'Sachin', 'Virat', 'Dhoni', 'Rohit', 'Kapil' ]
2.pop()-->
This method deletes an element of the array which is present at the end.
let sports =['cricket','footbal','hockey','chess','carrom'];
sports.pop();
console.log(sports);
Here a list of 5 sports is given and by the pop method, the last item in the array is deleted. The output achieved is
[ 'cricket', 'footbal', 'hockey', 'chess' ]
3.shift()-->
This method removes the first element of the array and shifts all other elements to a lower index.
let mobiles =['samsung','motorola','apple','readme','vivo'];
mobiles.shift(mobiles);
console.log(mobiles);
Here by the shift method, the first item in the array which is samsung is removed.
The output achieved is
[ 'motorola', 'apple', 'readme', 'vivo' ]
4.unshift()-->
This method adds one or more elements to the array starting or at the beginning of the array. Here akshay is added in the starting.
let actors = ['shahrukh','salman','aamir','amitabh','htithik'];
actors.unshift('akshay');
console.log(actors);
The output achieved is
[ 'akshay', 'shahrukh', 'salman', 'aamir', 'amitabh', 'htithik' ]
5.concat()-->
By this method first two arrays are created then they are merged or concatenated.
let cricketers =['Sachin','Rahul','Shewag','Virat','Dhoni'];
let cricketers2 =['Gautam','Yuvraj'];
console.log(cricketers.concat(cricketers2));
Here two arrays are created first array name is cricketers and the second array name is cricketers2 and then they are merged by the method concat.
The output achieved is
'Sachin', 'Rahul',
'Shewag', 'Virat',
'Dhoni', 'Gautam',
'Yuvraj'
6.slice()-->
This method slices out a piece of an array into a new array. This method does not remove any elements from the source array. This method has two parameters start and end. A start has a default value of 0, thus if the start is not specified, it will take that value by default.
let cricketers =['Sachin','Rahul','Shewag','Virat','Dhoni'];
console.log(cricketers.slice()); // All elements included
console.log(cricketers.slice(2)); // All elements included from index 2
console.log(cricketers.slice(1,3)); // All elements included from index 1 to 3(3 not included)
The output achieved is
PS C:\Users\kapil\OneDrive\Desktop\ARRAY> node array.js
[ 'Sachin', 'Rahul', 'Shewag', 'Virat', 'Dhoni' ]
[ 'Shewag', 'Virat', 'Dhoni' ]
[ 'Rahul', 'Shewag' ]
7.splice()-->
This method can be used to add new items to an array. The first parameter defines the position where new elements should be added. The second parameter defines how many elements should be removed.
let cricket = ["sachin","virat"];
console.log(cricket.splice(1,0,"yuvraj","dhoni")); // inserting "yuvraj", "dhoni" from index 1 without removing(0) any elements
console.log("Updated List : ", cricket);
The output achieved is
Updated List : [ 'sachin', 'yuvraj', 'dhoni', 'virat' ]
8.toString()-->
This method automatically converts an array to a comma-separated string when a primitive value is expected and then the console logs it.
let cricketers =['Sachin','Rahul','Shewag','Virat','Dhoni'];
console.log(cricketers.toString());
The output achieved is
Sachin,Rahul,Shewag,Virat,Dhoni
9.join()-->
This method also joins all array elements into a string. It behaves similarly to toString() but we can specify the separator.
let cricketers =['Sachin','Rahul','Shewag','Virat','Dhoni'];
console.log(cricketers.join('&'));
The output achieved is
Sachin&Rahul&Shewag&Virat&Dhoni
10.reverse()-->
It reverses the order of the elements in the array.
let cricketers =['Sachin','Rahul','Shewag','Virat','Dhoni'];
console.log(cricketers.reverse());
The output achieved is
[ 'Dhoni', 'Virat', 'Shewag', 'Rahul', 'Sachin' ]
11.sort()-->
This method sorts the array's elements alphabetically. Sorting means placing the components in either ascending or descending order.
let cricketers =['Sachin','Rahul','Shewag','Virat','Dhoni'];
console.log(cricketers.sort());
The output achieved is
[ 'Dhoni', 'Rahul', 'Sachin', 'Shewag', 'Virat' ]
12.includes()-->
This method returns a boolean value if a string contains a specified string "true" if present and "false" if not present.
let cricketers =['Sachin','Rahul','Shewag','Virat','Dhoni'];
console.log(cricketers.includes('Sachin'));
The output achieved is
true
13.indexOf()-->
This method returns the position of the first occurrence of a value in the array. If the value cannot be found, -1 is returned. This method has two parameters the item we want to search and the position from where we want to start the search in the start.
let cricketers =['Sachin','Rahul','Shewag','Virat','Dhoni'];
console.log(cricketers.indexOf('Rahul')); //present at index 1
console.log(cricketers.indexOf('Gambhir'));//not present in the array
The output achieved is
1
-1
14.lastIndexOf()-->
This method returns the last index of the first occurrence of a value in the array. If the value cannot be found, -1 is returned. This method has two parameters the item we want to search and the position from where we want to start the search in the start.
let cricketers =['Sachin','Rahul','Shewag','Virat','Dhoni'];
console.log(cricketers.lastIndexOf('Sachin'));
console.log(cricketers.lastIndexOf('Gambhir'));
The output achieved is
0
-1
15.find()-->
This method returns the first element in the provided array that satisfies the provided testing function. If no values satisfy the testing function, undefined is returned.
let arr1 =['2','34','20','15','50'];
console.log(arr1.find(element => element >2));
The output achieved is
34
16.findIndex()-->
This method returns the index of the first element in an array that satisfies the provided testing function. If no elements satisfy the testing function, -1 is returned.
let arr1 =['2','34','20','15','50'];
console.log(arr1.findIndex(element => element >2));
The output achieved is
1
17.map()-->
This method creates a new array populated with the results of calling a provided function on every element in the calling array.
let n1 = [1,4,9,16,25,36,49,64,81,100];
let n2 = n1.map(Math.sqrt);
console.log("Numbers :",n2);
The output achieved is
[
1, 2, 3, 4, 5,
6, 7, 8, 9, 10
]
18.fill()-->
The fill() .method changes all elements in an array to a static value, from a start index (default 0) to an end index (default array. length). It returns the modified array.
let n1 = [1,2,3,4,5,6];
console.log(n1.fill(1)); // fill 1 in place of all element place
The output achieved is
[ 1, 1, 1, 1, 1, 1 ]
19.split()-->
The split() .method takes a pattern and divides a String into an ordered list of substrings by searching for the pattern, puts these substrings into an array, and returns the array.
let line = "Happy Learning Happy Learning Happy Learning";
console.log(line.split(" "));
The output achieved is
[ 'Happy', 'Learning', 'Happy', 'Learning', 'Happy', 'Learning' ]